Widgets 小部件
Widgets包含实现特定功能的界面小部件。小部件通常由不同类型的块构成,用于构建界面元素、响应事件、调用功能或更新界面。Widgets内的块按部件分组,并以颜色区分不同类型。
Timer 定时器
定时器用于产生周期性的定时器事件,定时器事件可以被响应并执行定义的代码。
timer control
timer control(定时器控件)是一个HTML控件块,在界面表现为HTML group 形式。
ID属性作为界面元素唯一标识,同时也是定时器标识。定时器关联块通过此ID引用对应的定时器。
控件内置定时器设置和启/停功能,并维护定时器状态指示。用户点击 Setup 按钮将打开定时器触发间隔设置界面:
TM Settings
触发间隔(Interval)单位秒,最小值0.1,步进间隔0.1。设置信息保存在浏览器本地存储(Local storage)中。
点击 Start/Stop 按钮切换定时器启/停状态。当定时器启动后,将以设置的间隔产生定时器事件,触发相应的事件响应块开始执行。
连接CSS类名hidden可以将控件隐藏,此时,控件的操作(设置、启/停)由对应功能块实现。该模式适用于由程序控制,不需要用户干预的定时器。
属性
- ID - 定时器ID。
timer set interval
timer set interval 用于在程序中设置定时器的触发间隔。间隔可以由界面控件设置(用户设置),也可由 timer set interval 块在程序中设置(开发者设置)。
属性
- ID - 定时器ID。
- interval - 定时器触发间隔(秒)。最小值
0.1,步进间隔0.1。
timer switch
timer switch 用于在程序中控制定时器的启动或停止。
属性
- ID - 定时器ID。
- switch - 启/停动作:
start- 启动定时器。stop- 停止定时器。
when timer triggers
when timer triggers 用于响应定时器事件。当指定ID的定时器触发事件时,程序将跳转到对应的 when timer triggers 块开始执行。
属性
- ID - 定时器ID。
Charts 图表
图表部件以图形化方式显示动态数据,常用于构建物联网应用的数据面板。图表部件包括折线图和仪表盘等。在工作区布局时,图表以占位块形式显示在预览区。点击脚本栏 按钮加载脚本或项目发布后,图表将根据脚本逻辑设置数据并显示。
在线样例:Line-Chart,Gauge。
line chart 折线图
line chart(折线图)用于展示动态序列数据,其横坐标为时间轴,纵坐标为数值轴。折线图数据可以在程序运行时动态更新,每一条数据线称为一个系列(series)。

折线图需要指定高度(宽度自适应),一般由尺寸样式块设置:
ID属性作为界面元素唯一标识,同时也是折线图对象标识。折线图关联块通过此ID引用对应的折线图。
点击设置图标 将打开折线图设置界面:
设置项
- Title - 折线图标题与显示位置(靠左
L、居中C、靠右R)。 - Legend - 图例的排列方向(水平
Horizontal、垂直Vertical)与显示位置(靠左L、居中C、靠右R)。 - Data Size - 系列数据的容量,即一条折线显示的最大数据量。更新数据超出容量时,最早的数据将被移除,界面表现为折线向左平移。
- X Interval - X轴(时间轴)标尺线的最小间隔(秒)。用于控制X轴刻度的密度。
- X Split Line - 显示X轴标尺线。
- Y Split Line - 显示Y轴标尺线。
- Border - 显示预置的默认边框(可通过样式设置自定义边框)。
line chart push
line chart push 用于设置折线图的系列数据。折线图中的一条折线代表一个系列(series),由指定的名称标识。line chart push 设置指定系列的一个数据点(增量),包括数据的时间(X轴)和对应的值(Y轴)。数据可以是一个数值,此时以当前时间作为数据时间;也可以由 line chart data 块指定具体的时间和数值。
属性(参数)
- ID - 折线图ID。
- series - 系列名称。
- data - 要设置的数据,可以是数值或 line chart data 块表示的数据。
样例
数值数据(25)。
line chart data 数据('2024-06-18 21:31:09',25)。
line chart data
line chart data 用于封装折线图系列的数据(时间和数值),作为 line chart push 块的data参数使用。
参数
- date - 时间。支持以下类型的时间表示:
- 字符串时间。例如
'2024-06-18 21:31:09','2024-06-18 21:31','2024-06-18'。 - UTC时间戳(自1970年1月1日00:00:00以来的毫秒数)。例如东八区时间
'2024-06-18 21:31:09'对应的UTC时间戳为1718713869000。 - 用户定义的JavaScript Date类型变量。
- 字符串时间。例如
- value - 数值。
样例
字符串时间表示。
UTC时间戳表示。
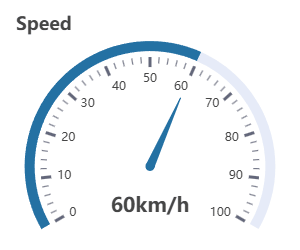
gauge 仪表盘
gauge(仪表盘)是一个模拟指针仪表,常用于展示单维度的实时数据。例如温度、湿度、速度等。

仪表盘需要指定高度(宽度自适应),可以由尺寸样式块设置:
ID属性作为界面元素唯一标识,同时也是仪表盘对象标识。仪表盘关联块通过此ID引用对应的仪表盘。
点击设置图标 将打开仪表盘设置界面:
设置项
- Title - 仪表盘标题与显示位置(靠左
L、居中C、靠右R)。 - Axis Width - 弧形轴线的宽度。
- Axis Color - 轴线的颜色或分段颜色。
- 单一HEX色值指定轴线总体颜色。例如
#EBEBEB。 - 分段颜色将轴线分为不同颜色的段,用以指示数据的附加意义。分段以符号
|分隔,每段由末端位置比值(0至1之间)与HEX色值组成,二者由半角逗号,分隔。例如0.4, #E88C30 | 0.7, #8CBD28 | 1, #288CBD。
- 单一HEX色值指定轴线总体颜色。例如
- Angle Start - 轴线起始角度(使用极坐标角度定义)。
- Angle End - 轴线结束角度(使用极坐标角度定义)。
- Value Min - 最小数据值(Angle Start对应刻度值)。
- Value Max - 最大数据值(Angle End对应刻度值)。
- Pointer/Color - 显示指针及指针的颜色。指示数据的进度条颜色与指针颜色一致。当设置了轴线分段颜色后,指针颜色将根据数据值所处的段颜色动态改变。
- Markers - 显示刻度线。
- Labels - 显示刻度值。
- Markers Number - 刻度分隔数与显示位置(轴线内侧
Inner、轴线外侧Outer)。 - Value Font Size - 数据值的字体尺寸。
- Suffix - 数据值后缀(单位)。
- Value Offset X/Y - 数据值相对于仪表盘中心的X/Y方向偏移量(仪表盘半径百分比)。
- Border - 显示预置的默认边框(可通过样式设置自定义边框)。
gauge set
gauge set 用于设置仪表盘数值。数值参数连接于右侧(value)参数槽。
属性
- ID - 仪表盘ID。
样例
数值(100)。
数值变量(Data)。
Components 组件
组件是一种经过封装的DOM控件,常用于构造控制面板,如拨动开关、滑块、摇杆等,也包括一些方便面板布局的预定义HTML容器块。
component set state
component set state 用于设置组件为有效或无效状态,适用于所有可切换状态的组件。组件具有相对DOM控件更复杂的结构,component set state 是对应DOM分类中 control set state 的组件实现版。与DOM控件的设置方式类似,右侧(enabled)参数槽连接布尔值true表示有效状态,false表示无效状态。
属性
- ID - 组件ID。
switch 拨动开关
switch 是一个HTML控件块,在界面表现为一个拨动开关。
切换开关状态将触发相应的开关(on/off)事件,开关事件可以被响应并执行定义的代码。拨动开关与HTML分类中的 checkbox (勾选switch属性)类似,二者的区别在于,拨动开关具有更适合面板应用的外观与事件定义,而 checkbox 更适合于具有自定义value值的表单应用。
ID属性作为界面元素唯一标识,同时也是拨动开关对象标识。switch 关联块通过此ID引用对应的拨动开关。
点击设置图标 将打开拨动开关设置界面:
设置项
- Label - 开关的标签文本与显示位置(左则
L、上方T、右侧R、下方B)。 - Size - 开关的尺寸(高度)。
- Color - 开关的颜色。
- ON/OFF Indicator - 显示ON/OFF指示。
switch check
switch check 用于检查拨动开关的当前状态。返回一个布尔值,表示是否处于指定的ON/OFF状态。
属性
- ID - 拨动开关ID。
- is - 指定开关状态:
on- 是否为ON状态。off- 是否为OFF状态。
switch set
switch set 用于设置 switch 的开关状态。
注意:设置开关状态不会触发对应的on/off事件,on/off事件只由界面点击触发。
属性
- ID - 拨动开关ID。
- set - 要设置的开关状态:
on- ON状态。off- OFF状态。
when switch turns
when switch turns 用于响应拨动开关的切换事件。当指定ID的拨动开关触发on/off事件时,程序将跳转到对应的 when switch turns 块开始执行。
属性
- ID - 拨动开关ID。
- turns - 要响应的开关事件:
on- 切换为ON状态。off- 切换为OFF状态。
toggle button 切换按钮
toggle button 是一个HTML控件块,在界面表现为一个可切换ON/OFF状态的按钮。按钮需加载脚本后才可响应界面操作。
切换按钮的功能与拨动开关(switch)类似,区别只是外观的不同。改变按钮状态将触发相应的开关(on/off)事件,开关事件可以被响应并执行定义的代码。
ID属性作为界面元素唯一标识,同时也是切换按钮对象标识。toggle button 关联块通过此ID引用对应的切换按钮。
点击设置图标 将打开切换按钮设置界面:
设置项
- Label - 按钮的标签文本与显示位置(左则
L、上方T、右侧R、下方B)。 - ON State - 按钮为ON状态时的图标、文本,以及颜色。
- OFF State - 按钮为OFF状态时的图标、文本,以及颜色。
- Button Classes - 应用到按钮上的CSS类名。例如
btn-sm(小按钮)btn-cube(等边距按钮)。
toggle button check
toggle button check 用于检查切换按钮的当前状态。返回一个布尔值,表示是否处于指定的ON/OFF状态。
属性
- ID - 切换按钮ID。
- is - 指定开关状态:
on- 是否为ON状态。off- 是否为OFF状态。
toggle button set
toggle button set 用于设置切换按钮的开关状态。
注意:设置按钮状态不会触发对应的on/off事件,on/off事件只由界面点击触发。
属性
- ID - 切换按钮ID。
- set - 要设置的开关状态:
on- ON状态。off- OFF状态。
when toggle button switches
when toggle button switches 用于响应切换按钮的开关事件。当指定ID的切换按钮触发on/off事件时,程序将跳转到对应的 when toggle button switches 块开始执行。
属性
- ID - 切换按钮ID。
- switches - 要响应的开关事件:
on- 切换为ON状态。off- 切换为OFF状态。
slider 滑块
slider 是一个HTML控件块,在界面表现为一个水平或垂直的滑块。滑块需加载脚本后才可响应界面操作。
拖动滑块将触发控件值改变(change)事件,change事件可以被响应并执行定义的代码。slider 滑块与HTML分类中的 range 滑块类似,二者的区别在于,slider 具有更适合面板应用的外观,而 range 更适合于表单应用。
ID属性作为界面元素唯一标识,同时也是滑块对象标识。slider 关联块通过此ID引用对应的滑块。
点击设置图标 将打开滑块设置界面:
设置项
- Orient - 滑块轨道的方向:
Horizontal- 水平滑块。Vertical- 垂直滑块。
- Min - 最小值(可以为负数或小数)。
- Max - 最大值(可以为负数或小数)。
- Step - 步进间隔(只能为整数)。
- Color - 滑块的颜色。
- Track Length - 滑块的轨道长度(
0表示默认长度)。 - Range Labels - 显示范围值标签。
- Value Pin - 显示当前值标签。
- Continuous Trigger - 是否持续触发change事件。勾选使滑块在拖动时持续触发change事件,否则,滑块只在鼠标释放时触发一次change事件。
slider get value
slider get value 用于获取滑块的当前值,返回类型为数值。
属性
- ID - 滑块ID。
slider set value
slider set value 用于设置滑块的值。数值参数连接于右侧(value)参数槽。
注意:设置滑块值不会触发change事件,change事件只由界面操作触发。
属性
- ID - 滑块ID。
when slider changes
when slider changes 用于响应滑块的change事件。当指定ID的滑块触发change事件时,程序将跳转到对应的 when slider changes 块开始执行。
属性
- ID - 滑块ID。
joystick 摇杆
joystick 是一个HTML控件块,在界面表现为一个圆形模拟摇杆,通过拖动中心圈实现类似摇杆的功能。摇杆需加载脚本后才可响应界面操作。
拖动摇杆中心圈将触发控件改变(change)事件,change事件可以被响应并执行定义的代码。摇杆支持多种驱动模式,change事件根据设置的模式传递对应参数(arg1与arg2)。通过设置驱动模式,可使摇杆参数匹配常见的应用要求,并将参数值归一化到指定范围。
Dual-Wheels -(两轮模式)适用于由左右两轮(驱动器)控制的小车(履带车)。change事件参数:
arg1- 左轮负载,正/负值表示正/反转,数值范围由设置项(Normalized Range)定义。arg2- 右轮负载,正/负值表示正/反转,数值范围由设置项(Normalized Range)定义。
Steering & Drive -(转向驱动模式)适用于由转向机构和驱动器控制的小车。change事件参数:
arg1- 转向幅度,0表示正前方,正值为右转,负值为左转,数值范围由设置项(Normalized Range)定义。arg2- 驱动轮负载,正/负值表示正/反转,数值范围由设置项(Normalized Range)定义。
Angle & Distance -(角度与距离)输出中心圈偏离原点的角度与距离,不做归一化转换。change事件参数:
arg1- 角度值,保留一位小数。直角坐标X轴正向为0°,X轴下方为正值(0°~180°),上方为负值(0°~-180°)。arg2- 距离值,0或正整数,最大值由外圆半径设置项(Radius)定义。
X & Y -(XY坐标值)输出中心圈偏离原点的直角坐标值,不做归一化转换。change事件参数:
arg1- X值,原点为0,右侧为正整数,最大值由外圆半径设置项(Radius)定义。arg2- Y值,原点为0,上方为正整数,最大值由外圆半径设置项(Radius)定义。
ID属性作为界面元素唯一标识,同时也是摇杆对象标识。joystick 关联块通过此ID引用对应的摇杆。
点击设置图标 将打开摇杆设置界面:
设置项
- Radius - 摇杆外圆半径,即中心圈可移动的最远距离(像素单位)。
- Color - 摇杆的颜色。
- Drive Mode - 驱动模式。详见驱动模式。
- Normalized Range - 输出值的归一化范围。应用于
Dual-Wheels与Steering & Drive模式。
when joystick changes
when joystick changes 用于响应摇杆的change事件。当指定ID的摇杆触发change事件时,程序将跳转到对应的 when joystick changes 块开始执行。change事件传递两个参数:arg1与arg2,可分别指定保存参数的变量名。参数说明见摇杆说明的驱动模式部分。
属性
- ID - 摇杆ID。
- arg1@ - 保存第一个参数的变量名(默认为
Arg1)。 - arg2@ - 保存第二个参数的变量名(默认为
Arg2)。
d-pad 方向鍵
d-pad 是一个HTML控件块,在界面表现为组合方向键(十字键)。
利用HTML分类中的 button 和 group 配合样式也可以实现类似的十字键。d-pad 支持更简单的事件响应方式,并简化了界面布局。
点击 d-pad 任一按钮将触发控件改变(change)事件,change事件可以被响应并执行定义的代码。change事件参数(direction)指示点击的方向。
ID属性作为界面元素唯一标识,同时也是方向键对象标识。d-pad 关联块通过此ID引用对应的方向键。
点击设置图标 将打开方向键设置界面:
设置项
- Color - 按钮的颜色。
- Buttons Margin Y - 按钮垂直方向的间距(尺寸序号:
0~5)。 - Buttons Margin X - 按钮水平方向的间距(尺寸序号:
0~5)。
d-pad set state
d-pad set state 用于设置方向键为有效或无效状态。与通用块 component set state 不同,d-pad set state 允许设置指定方向的按钮。右侧(enabled)参数槽连接布尔值true表示有效状态,false表示无效状态。
属性
- ID - 方向键ID。
- direction - 要设置的方向:
all- 所有方向(所有按钮)。x- 水平方向(左右按钮)。y- 垂直方向(上下按钮)。
d-pad event
d-pad event 用于响应方向键触发的事件。可以指定具体的事件类型(单击、按下、释放),当指定ID的方向键触发该类事件时,程序将跳转到对应的 d-pad event 块开始执行。事件传递的参数(direction)用于指示触发事件的方向。
属性
- ID - 方向键ID。
- event - 要响应的事件类型:
click- 按钮单击。press- 按钮按下。release- 按钮释放。
- direction@ - 保存事件方向参数的变量名(默认为
Direction)。方向值:up- 上键触发。down- 下键触发。left- 左键触发。right- 右键触发。
indicator 指示灯
indicator 是一个HTML控件块,在界面表现为一个模拟的LED指示灯。通过 indicator set 块设置指示灯显示或闪烁指定的颜色。
ID属性作为界面元素唯一标识,同时也是指示灯对象标识。indicator 关联块通过此ID引用对应的指示灯。
点击设置图标 将打开指示灯设置界面:
设置项
- Label - 指示灯的标签文本与显示位置(左则
L、上方T、右侧R、下方B)。 - Width - 指示灯的宽度。
- Height - 指示灯的高度。
- Radius - 指示灯的圆角半径。
- Idle Color - 指示灯在空闲状态下的颜色。
- Blinking Interval - 指示灯的闪烁间隔(毫秒单位)。
直径为10的圆形指示灯设置:
Width:10, Height:10, Radius:5。
indicator set
indicator set 用于设置指示灯显示指定的颜色,或闪烁指定的颜色。当选择 (不指定颜色)时,指示灯显示空闲状态的颜色。
属性
- ID - 指示灯ID。
- action - 要执行的操作:
set- 设置为指定的颜色。blink- 闪烁指定的颜色。
- color - 指定颜色。
fullscreen button 全屏切换按钮
fullscreen button 是一个内置全屏切换功能的HTML按钮。只需将按钮添加到界面,即可实现界面的全屏切换功能。按钮需加载脚本后才可响应界面操作。
属性
- ID - 元素唯一标识。设置该标识后,按钮可以通过 component set state 切换状态,或由DOM脚本设置样式。
- color - 按钮的颜色。
card 卡片
card 是一个HTML容器,用于对控件进行分组显示。利用HTML分类中的 group 配合样式也可以实现类似的卡片容器。card 预置了统一的容器样式,具有更好的一致性,更便于使用。只需将要分组的控件添加到 card 容器的C型槽内,并设置布局参数即可。
点击设置图标 将打开卡片布局设置界面:
设置项
- Title - 卡片标题与显示位置(靠左
L、居中C、靠右R)。 - Padding X/Y - 卡片X/Y(左右/上下)方向的内边距。
- Items Orient - 内部元素(控件)的排列方向(水平
Horizontal、垂直Vertical)。 - Main Axis Alignment - 内部元素沿主轴方向的对齐方式。参考弹性盒对齐。
- Cross Axis Alignment - 内部元素沿交叉轴方向的对齐方式。参考弹性盒对齐。
- Items Gap - 内部元素的间距(尺寸序号
0~5)。 - Border - 显示预置的默认边框(可通过样式设置自定义边框)。
属性
- ID - 元素唯一标识。设置该标识后,卡片可以由DOM脚本设置样式。
样例
样例设置卡片标题为Workshop,内部元素垂直排列(Vertical),交叉轴方向右对齐(End),元素间距3。卡片内包含标签为Light与Fan的两个 switch 控件。